JsUnit 으로 테스트 하기 위해서는 test runner 를 브라우저로 열고 테스트 페이지를 찾아서 Run 버튼을 눌러야 한다.
하지만 쿼리 스트링을 작성해서 위 작업을 한번에 해결해 보자.
1. testPage 혹은 testpage
위 key 값을 이용하면 test runner 의 파일필드에 해당 테스트 페이지가 삽입된다.
예를 들어 다음과 같은 url 쿼리 스트링을 작성하고 브라우저를 띄워서 url 창에 입력해 보자.
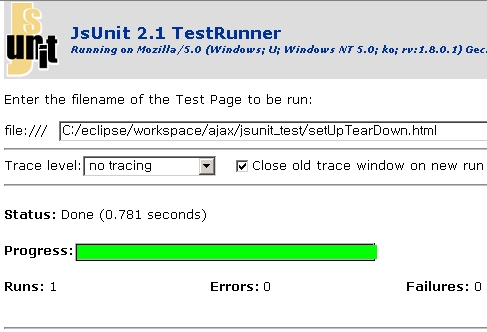
쿼리 스트링에 사용한 testPage 혹은 testpage 모두 아래그림 처럼 같은 결과를 보인다.
위 그림을 보면 file:// 필드에 테스트 페이지 파일이 입력되어 있음을 확인 할 수 있다. Run 버튼만 클릭하면 바로 테스트 결과를 확인 할수 있다.
2. autoRun=true
위 에서 작성 쿼리 스트링에 autoRun=true 를 추가해보자.
autoRun 과 autorun 모두 아래 그림처럼 같은 결과를 나타낸다.

위 쿼리스트링 조합은 별거 아닌것 처럼 보이지만 수많은 테스트 작업을 필요로 할 경우엔 브라우저에 북마킹을 해두고 테스트를 하면 훨씬 수월하게 테스팅 작업을 할 수 있을 것이다.
testPage 와 autoRun 의 쿼리 스트링 조합 말고도 4개의 key 가 더 존재한다.
위 웹 페이지에 가보면 나머지 key 에 대한 자세한 설명 및 사용방법을 확인 할 수 있을 것이다.
이번 6장에서는 개발 단계에서 점점 중요성이 부각되고 있는 테스팅에 대해서 JsUnit 이라는 프레임웍을 통해서 간략하게 알아보았다.
이것으로 6장을 마무리한다. 이어지는 7장에서는 Ajax 및 자바스크립트 코드 디버깅 툴에 대해서 소개할 예정이다.
'Framework > AJAX' 카테고리의 다른 글
| AJAX 강의 7-2장 - 디버깅툴/FireFox 자바스크립트 콘솔 (1) | 2007.06.29 |
|---|---|
| AJAX 강의 7-1장 - 디버깅툴/XMLHttpRequest Debugging (0) | 2007.06.29 |
| AJAX 강의 6-7장 - JsUnit 활용/Progress bar 및 상태 (0) | 2007.06.29 |
| AJAX 강의 6-6장 - JsUnit 활용/page timeout 필드 (0) | 2007.06.29 |
| AJAX 강의 6-5장 - JsUnit 활용/Tracing and Logging (0) | 2007.06.29 |